Эта статья для тех, кто имеет интернет-магазин или планирует его разработку о том, что даст наибольший результат в плане конверсии и продаж.
Сквозные элементы — это те элементы, которые выводятся на всех страницах сайта.
Шапка сайта (на самом верху)
Информационное меню
Первое — это информационное меню, которое должно быть на всех страницах сайта. В любой момент времени посетитель должен в один клик достигнуть страницу доставки, контактов и почитать про ваш интернет-магазин.
![]()
Весь набор необходимых страниц перед вами:
- О нас
- Доставка и оплата
- Как сделать заказ?
- Гарантии
- Отзывы о магазине
- Контакты
- А также ссылка на личный кабинет на сайте
- (еще можно добавить страницу x причин купить у нас)
- Блок с контактами
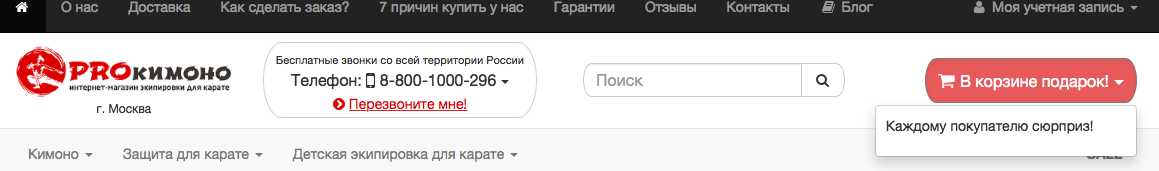
Под информационным меню идет блок с контактами, логотипом и корзиной.

В этом блоке мы размещаем:
- Логотип. Он всегда должен быть слева наверху. По клику переход на главную.
- Блок с контактами. Кликабельный в мобильной верстке телефон.
- Блок с «Обратным звонком». Обязательная вещь, которой многие посетители очень часто пользуются.
- Строка поиска с автоподстановкой.
- И блок с корзиной. Можно сделать так, чтобы в корзине выводилось «В корзине подарок«, а при нажатии можно вывести текст с более подробным описанием, что там за подарок.
В этом меню выводятся все категории товаров.

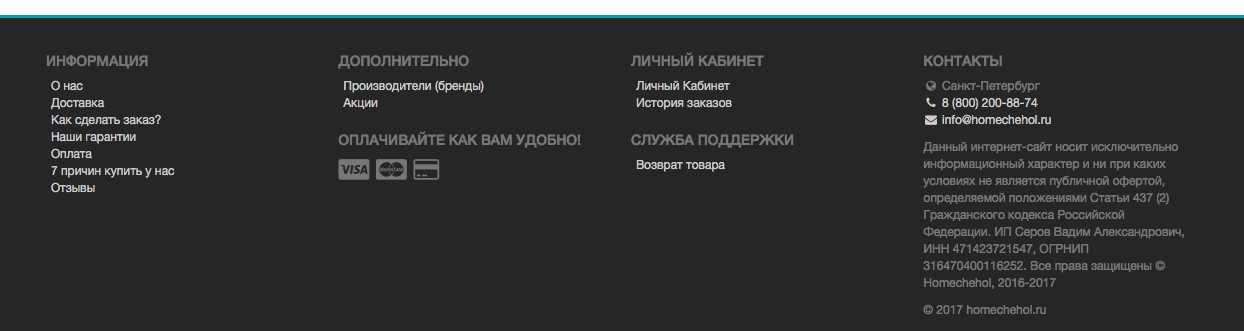
Подвал сайта (самый низ)

- Блок «Информация». Дублируем информационное меню.
- Блок «Дополнительно». В этом блоке можно поставить свои пункты меню.
- Блок «Оплачивайте как вам удобно» с логотипами платежных систем для повышения доверия.
- Блок «Личный кабинет» для доступа к личному кабинету пользователя плюс возможность регистрации.
- Блок «Служба поддержки» со ссылкой на форму возврата.
- Блок «Контакты» с дублированием контактов интернет-магазина. Там же размещается любой текст. Еще туда иногда выносят миссию магазина или любую другую информацию, которую считают полезной.
Сайдбар (боковое меню)
Блоки в сайдбаре сверху вниз:
- Меню категорий
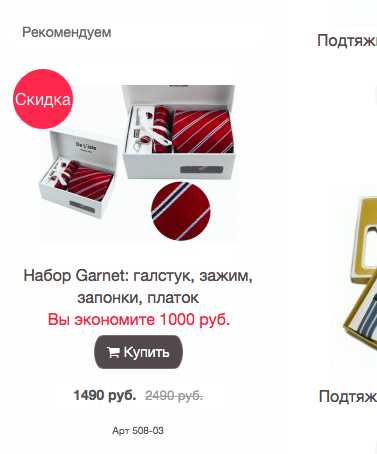
- Рекомендуемые товары
- Сквозной блок с отзывами
- Фильтр (опционально)
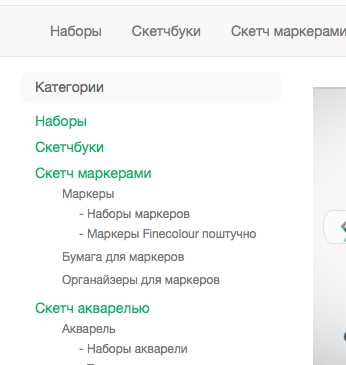
Меню категорий
Многие сайты дублируют меню категорий. Из-за того, что кому-то удобнее работать с горизонтальным меню, а кому-то с вертикальным.

Рекомендуемые товары/новинки/лидеры продаж
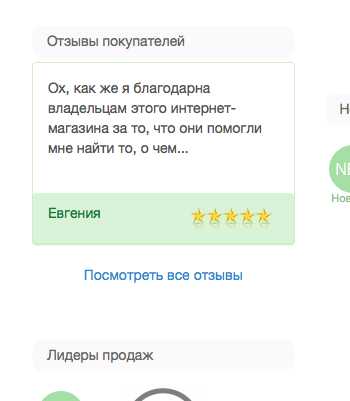
Отзывы об интернет-магазине
Несмотря на то, что для отзывов об интернет-магазине есть отдельная страница, вы можете делать сквозной блок:

Сам текст отзыва как бы мотивирует почитать подробнее. А по клику уже открываются все отзывы.
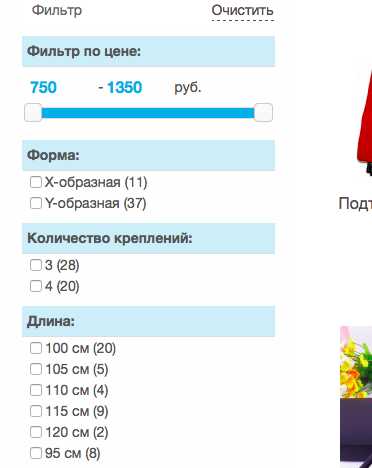
Фильтр
Фильтр мы устанавливаем не всем, да и не всем он так нужен. Однако, в ряде ниш — это стандарт и в таких случаях он может выглядеть как-то так:

Внешний вид фильтра подгоняется уже под сайт.
Главная страница
Итак, что можно выводить на главной странице:
- Блоки рекомендуемых товаров и новинок
- Описание интернет-магазина
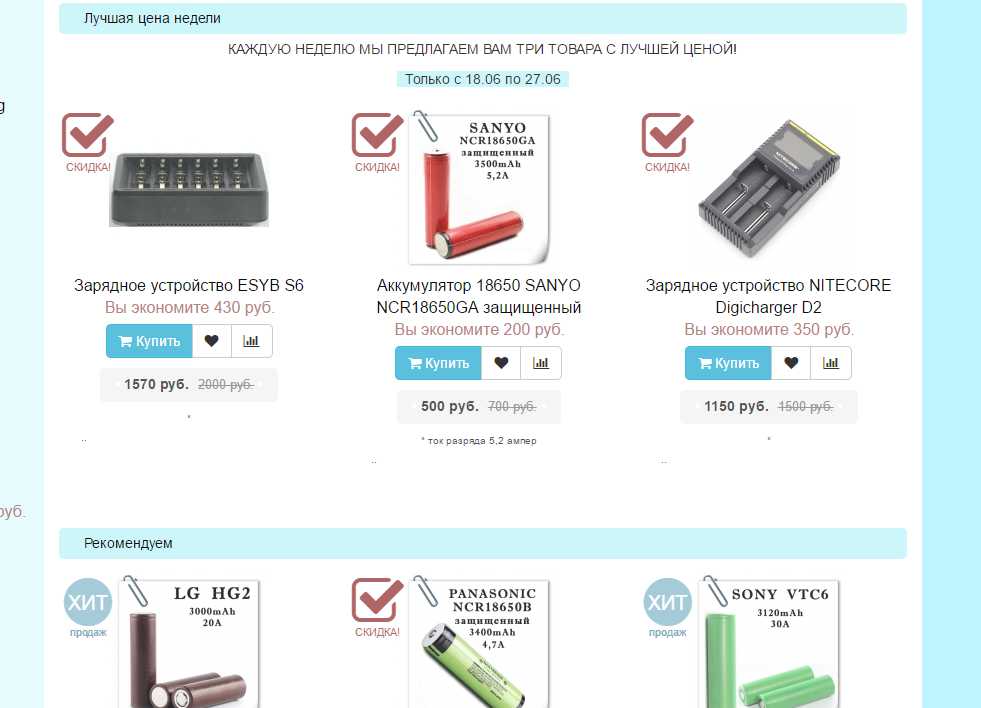
Блоки рекомендуемых товаров и новинок
Можно вывести:
- Рекомендуемые товары
- Хиты продаж
- Новинки
- Акционные товары
Выглядит примерно так:

Описание интернет-магазина
И, наконец, небольшой текстовый блок с описанием интернет-магазина.
Особых правил наполнения этого блока нет, только если вы не хотите главную страницу продвинуть по какому-то запросу.
Страница категории
Страница категории в большинстве случаев собирает основную часть трафика, поэтому она должна быть выполнена идеально.
Разберем центральную часть:
- Название категории
- Описание категории
- УТП баннеры
- Товарная выдача
- SEO описание
Название категории
Казалось бы что можно рассказать про название категории… Название и название 🙂
Но нет.
Крайне желательно, чтобы название содержало основной ключ, по которому вы хотите продвигаться:
- В магазине подгузников категория должна называться не «Многоразовые», а «Многоразовые подгузники»
- Не «iPhone 7», а «Чехлы для iPhone 7»
- Не «Мужские», а «Мужские трости»
Описание категории
Под названием выводим описание категории для человека. В этом поле задумано написать что-то, что прочитает посетитель.

УТП баннеры

Ведь это так важно, чтобы посетитель сразу понял почему стоит купить именно у вас, не правда ли?
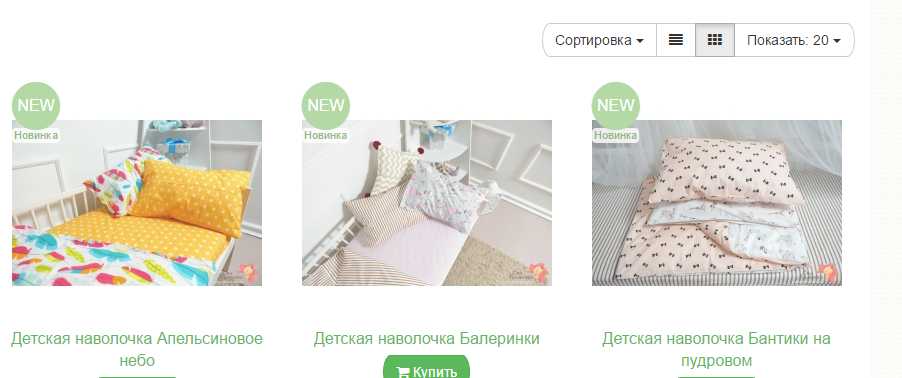
Товарная выдача
А далее уже идет сама товарная выдача.

- Лучше, чтобы товары по умолчанию сортировались по количеству просмотров. И сортировка по умолчанию: по популярности. Это важный нюанс!
- А товары, отсутствующие на складе, автоматически уходят в конце списка. Как только товар появляется — он возвращается обратно на своё место.
Это всё такие мелочи, но они так сильно упрощают жизнь и повышают конверсию 🙂
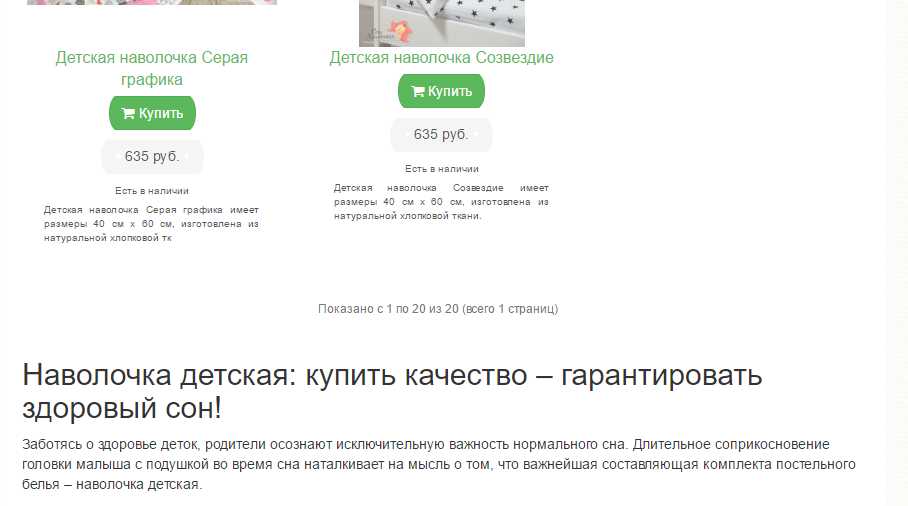
SEO описание
В самом низу страницы выводится SEO описание, в которое размещается SEO текст. Да, текстовые факторы ранжирования по-прежнему важны и не стоит про них забывать.

Страница товара
Помимо классических элементов карточки товаров (цена, описание, опции и прочее), отдельное внимание хотелось бы обратить на:
- Акцию со сроком действия
- Трансляцию УТП
- Рекомендуемые товары
- Пожалуй, лучший способ повысить средний чек
- Блок с помощью
- Размерная сетка
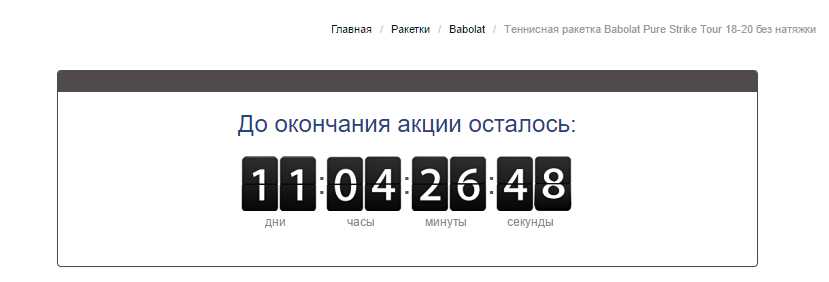
Акция со сроком действия
Для акционных товаров можно указать срок действия акции, тем самым мотивируя посетителей его купить.

Главное быть с ними до конца честным и не продлевать акцию каждый раз после её окончания.
Трансляция УТП
Карточки товара тоже часто бывают страницами входа и было бы глупо не выводить сюда ваши отличия.

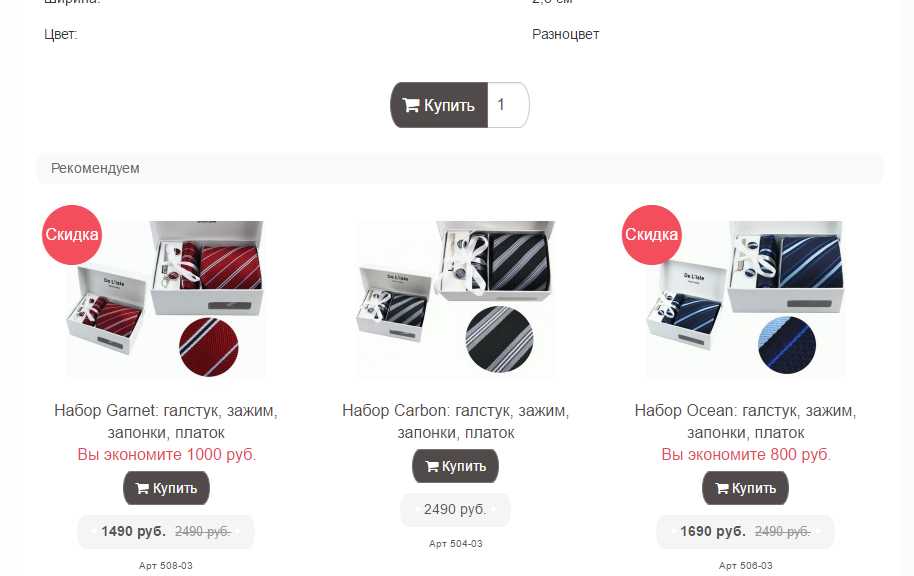
Рекомендуемые товары
Сюда можно и нужно вывести товары-заменители.

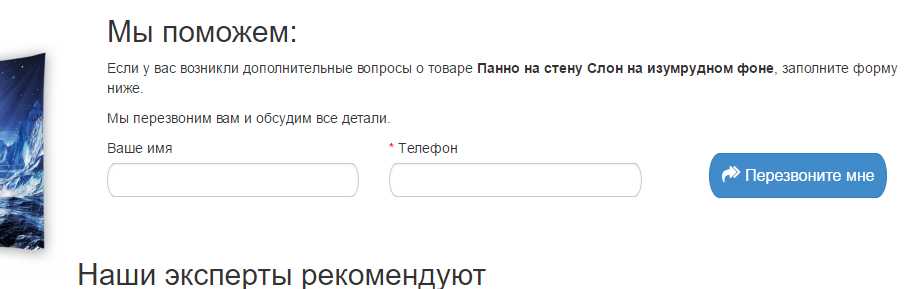
Блок с помощью
Аналог обратного звонка.

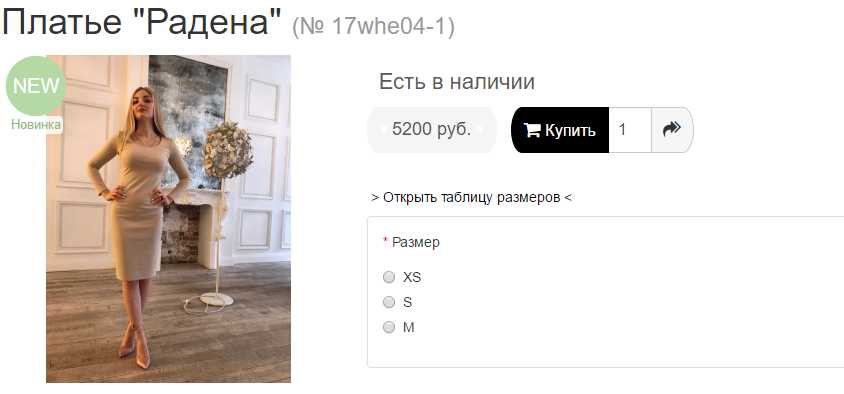
Размерная сетка
В магазинах одежды размерная сетка просто необходима.

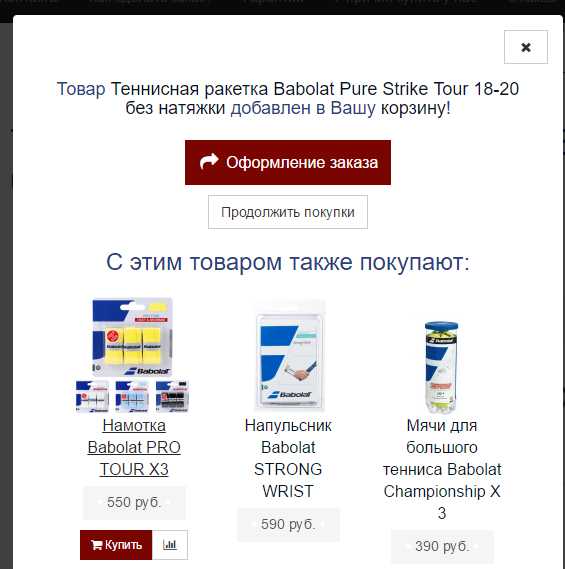
Пожалуй, лучший способ повысить средний чек
Можно предлагать докупить в корзине, но, как показывает практика, эффективнее это делать в момент отправки товара в корзину. 
Порядка 30% посетителей отправляют в корзину предлагаемый товар. Если вы у себя еще это не сделали — вы теряете деньги. Ведь это классический upsale.
Процесс оформления заказа
Рассмотрим по элементам.
- Блок помощи
- Блок с бесплатной доставкой
- Кнопка перехода ко второму шагу
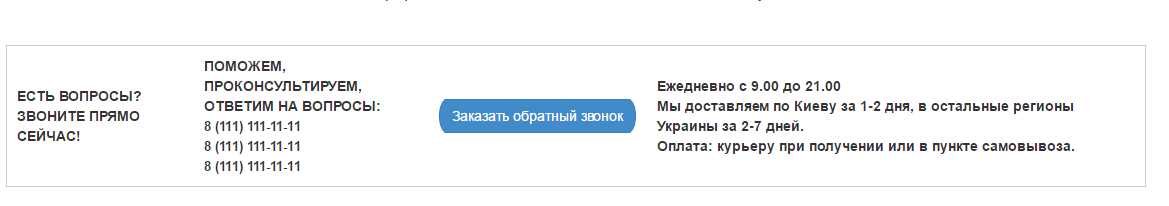
Блок помощи

В корзине посетитель видит итоговую цифру по товарам и теперь надо понять как быстро будет осуществлена доставка до его города и за какую стоимость. Этот блок как раз для этого. А при нежелании оформлять заказ самостоятельно, он может воспользоваться обратным звонком.
Блок с бесплатной доставкой
Дублируется тут, чтобы еще больше повысить средний чек.

Как видите, обязательными являются только два поля:

Опять же неспроста. Всё для того, чтобы люди поскорее нажали заветную кнопочку.
Кнопка перехода ко второму шагу

Процесс оформления заказа. Шаг №2
Разница с первым лишь в том, что появляется выбор способов оплаты и доставки.
На что имеет смысл обратить внимание:
- Выбор способа оплаты
- Выбор способа доставки
- Комментарий к заказу
- Волшебная кнопка
Выбор способа оплаты
Настраивается гибко.

Выбор способа доставки
Вот тут самый критичный момент. Пользователь еще в момент оформления заказа должен знать сколько будет стоить доставка и сколько по времени она займет.
- Доставка по городу
- Самовывоз с выбором адреса забора
- Курьерская доставка по РФ с указанием сроков для каждого города.
При необходимости, можно для каждого города прописать свою стоимость доставки.
Вы можете настроить любые свои города, со своими сроками и стоимостью.
Комментарий к заказу
Просто комментарий к заказу.

Волшебная кнопка
Например, «Оформить заказ» или «Оформить заказ и получить подарок».
Надеемся, эта статья была для вас полезной!
А если вы хотите обучиться созданию интернет-магазина ПОЛНОСТЬЮ С НУЛЯ, записывайтесь на обучение!
На курсах Академии вы научитесь создавать сайт, искать поставщиков и клиентов, продвигать сайт в Интернете и с помощью соц.сетей. Первых клиентов и первую прибыль многие наши ученики получают уже в процессе обучения!