Сообщества во ВКонтакте все чаще используются для ведения бизнеса, продажи товаров или услуг. Отличным инструментом, который упрощает работу с группой это меню, созданное при помощи wiki-разметки.
В последнее время число пабликов, которые используют wiki-список, значительно выросло. Ведь это отличный способ придать группе более приятный и эстетичный вид, а также помогает участникам проще ориентироваться по всем разделам.
В данной статье мы расскажем Вам, как сделать вики страницу Вконтакте для группы, как в группе вк сделать меню, какие существуют виды, как создать и многое другое.
Меню в группе ВК

Создание кликабельной вики страницы осуществимо благодаря тому, что в текстовом редакторе ВК есть возможность использования wiki-разметки. Она позволяет при помощи специальных команд вставлять картинки, ссылки на них, видео и другие элементы.
Список позволяет создавать прямые ссылки на каждую категорию товаров/услуги или на различные разделы/обсуждения сообщества (например, портфолио, как заказать, о компании и т.д.). Любой пользователь сможет найти необходимую информацию нажатием всего лишь 1 кнопки.
Такое решение является навигатором для обычных посетителей и служит красивым и стильным оформлением сообщества. Это интерактивный инструмент, пользуясь которым, люди останутся довольны.
К сожалению, разработчики ВК еще не создали возможность размещать wiki-список на главной вике странице паблика (пока оно есть только в новой вкладке). Поэтому люди вынуждены изощряться и создавать отдельные посты, которые ведут на страницу с меню.

Основные команды и возможности wiki-меню
Функционал вики страницы и очень широкий. С его помощью Вы сможете сделать Ваше меню визуально приятным, хорошо читаемым и структурированным.
К сожалению, абсолютно все команды мы не сможем уместить в нашем материале, поэтому расскажем лишь о некоторых.
Делаем меню с помощью медиа файлов
Осуществляется при помощи специальных кнопок.

В текстовом виде медиа файлы представляют собой: [[mediaXXXX_YYYY|options|link]].
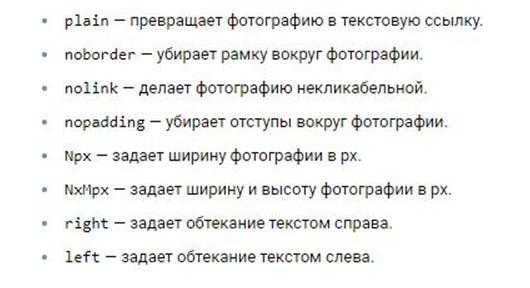
Где media XXXX_YYYY – сам медиа-файл, options – различные настройки (для фото и видео), link–надпись, которая будет отображена при наведении курсора на фото/видео.
Для фото options бывают:

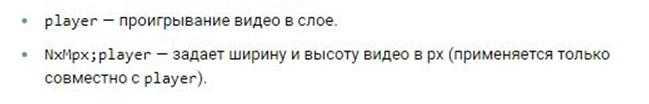
Для видео:

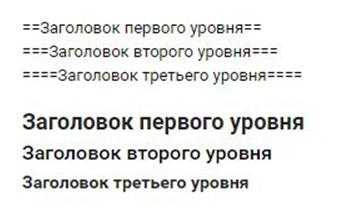
Заголовки различного уровня создаем с помощью знаков ==
Добавьте знаки «==» в начале и конце заголовка. Пример смотрите на скриншоте:

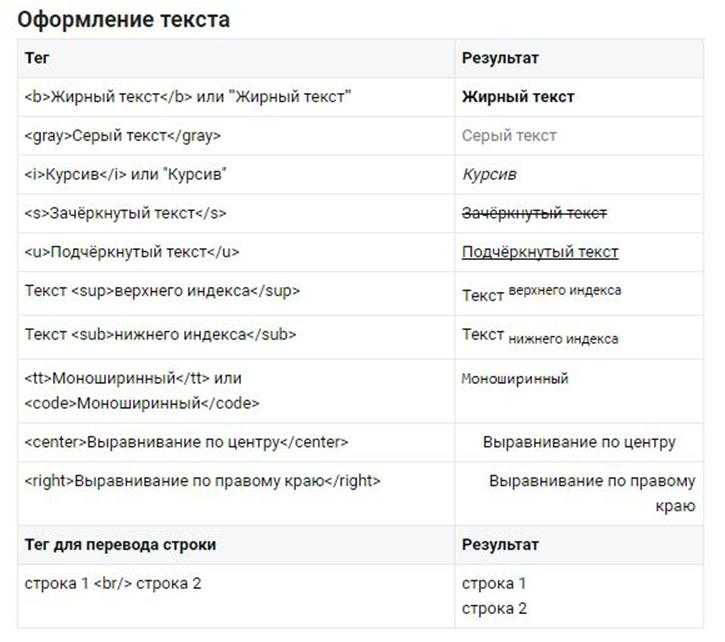
Работаем с текстом заголовков для оформления меню группы ВКонтакте
Вы также можете использовать следующие параметры текста: курсив, жирный или серый, зачеркнутый или подчеркнутый, верхний или нижний индекс. Также есть возможность выравнивания текста по центру или правому краю. Ниже представлена таблица с командами:

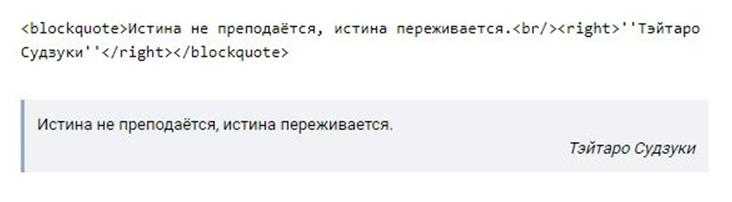
Используем цитаты для привлечения внимания
Использование тега <,blockquote>,<,/blockquote>,позволит красиво оформить чью-нибудь цитату.

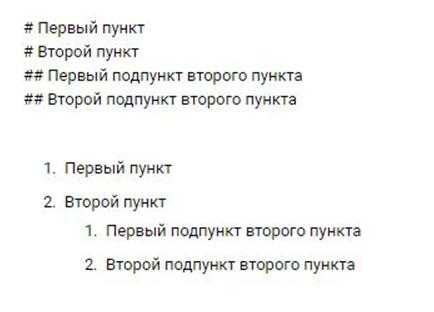
Списки можно использовать как нумерованные, так и маркированные
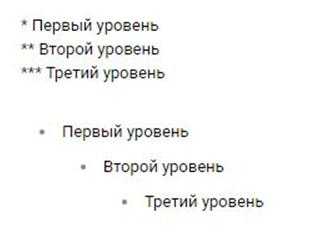
Для нумерованного списка используйте символ «#» перед каждым новым пунктом.

Для маркированного списка аналогично предыдущему, только со знаком «*».

Работаем с отступами
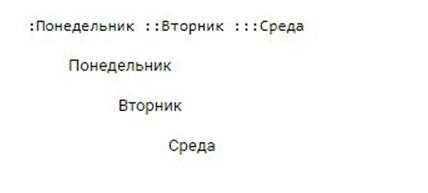
Для того, чтобы сделать отступ допишите перед словом знак «:». В зависимости от количества знаков отступ будет увеличиваться или уменьшаться.

Внутренние ссылки в меню группы
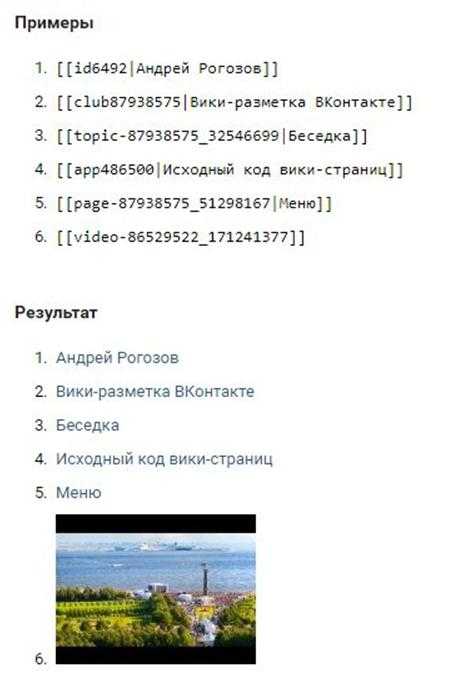
Это ссылки на внутренние ресурсы соц. сети «ВКонтакте» (ссылку на человека, сообщество, обсуждение, приложение, страницу, видео и изображение). Их добавление осуществляется при помощи следующей конструкции: [[link|text]].
Где link – это ссылка, а text – это отображаемый текст. Пример смотрите на скриншоте:

Внешние ссылки в создании меню ВКонтакте.
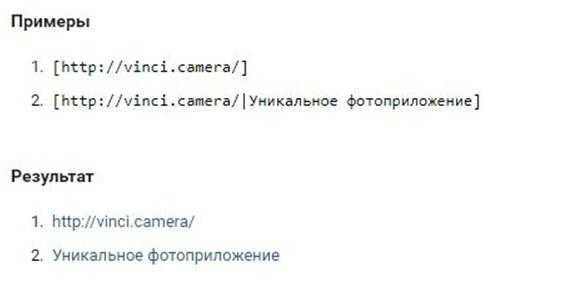
Если Вам необходимо создать ссылку на внешний ресурс, тогда используйте конструкцию похожую на предыдущую, но с одинарными скобками: [link|text].

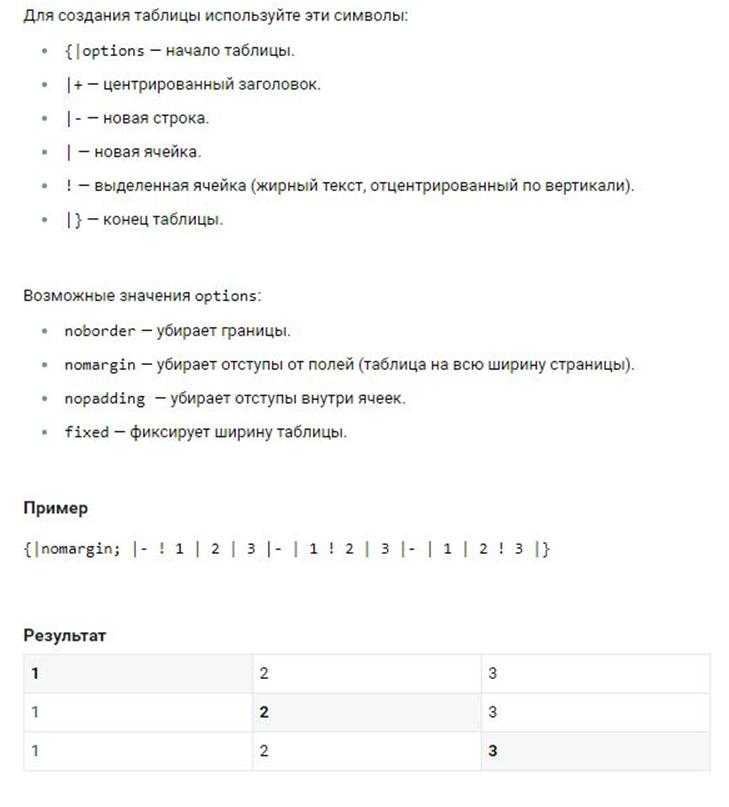
Wiki-разметка создаёт табличное меню
С помощью вики страницы и разметки можно также создать и таблицу. Смотрите скриншот:

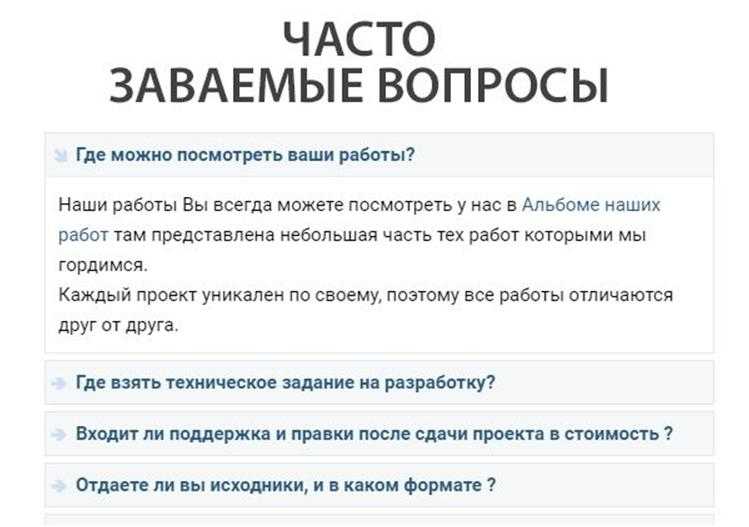
Информативный спойлер
С его помощью можно сделать информацию, скрывающуюся или раскрывающуюся по одному щелчку. Хорошо подходит, если Вам необходимо сделать раздел с «Часто задаваемыми вопросами».
Создается спойлер при помощи конструкции:
{{Hider|Названиеспойлера
Текст
}}
И будет иметь следующий вид:

Таким образом, команды помогут сделать полноценный список со всеми элементами оформления.
Виды меню: какие бывают?
Вики страницы во ВКонтакте можно разделить по разным критериям:
По типу:
- Текстовое (только текст),
- Графическое (использование изображений кнопок, фона и т.д.).
По отображению (зависят от используемой картинки):
- Закрытое (не видно самой структуры),

- Открытое (видны сразу все пункты),

- Со смежным или общим баннером (может быть, как открытым, так и закрытым).

Не зависимо от выбранного Вами типа, работают они все по одному принципу.
Также не бойтесь комбинировать эти типы. Например, можно сначала сделать графическую часть с кнопками (фон, стиль, дизайн), а после дополнить ее различной текстовой информацией (например, «Часто задаваемые вопросы», использовав спойлеры).
Как создать текстовое меню
Менее популярным и простым является текстовый список на вики странице. Оно не содержит каких-либо изображений и кнопок. Это просто список анкорных ссылок.
Ниже представлена пошаговая инструкция, как сделать текстовый список для группы ВК:
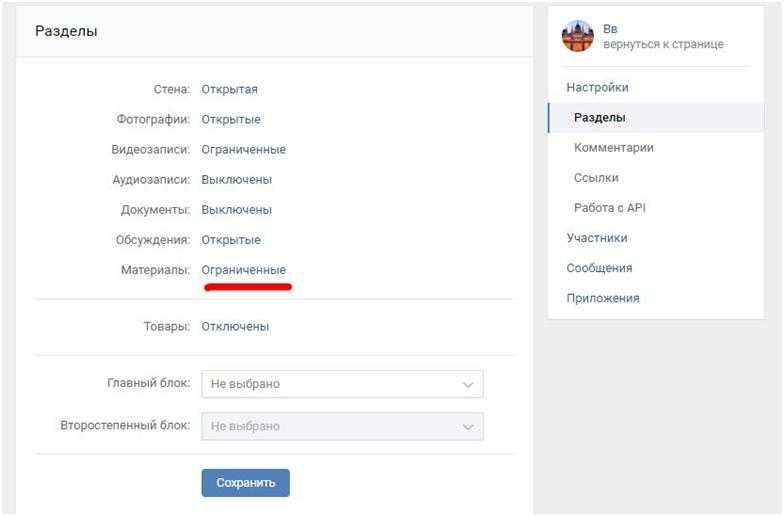
- Для начала необходимо настроить сообщество. Для этого перейдите в «Управление сообществом» и выберите раздел «Разделы». Найдите строку «Материалы», выберите пункт «Ограниченные» и сохраните настройки.

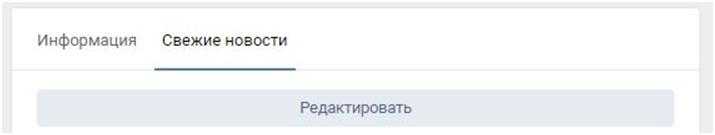
- Далее на главной странице паблика появятся «Свежие новости». Перейдите в них и нажмите «Редактировать».

- Впишите название.
- Ниже находится текстовый редактор ВК. Здесь мы и будем создавать наш список.
- Используйте следующую конструкцию:
[link|text]
Где link – ссылка, а text–видимый текст.
Сделайте все необходимые пункты. Каждый новый пункт с новой строки. Здесь можно использовать различные команды, о которых мы говорили выше.
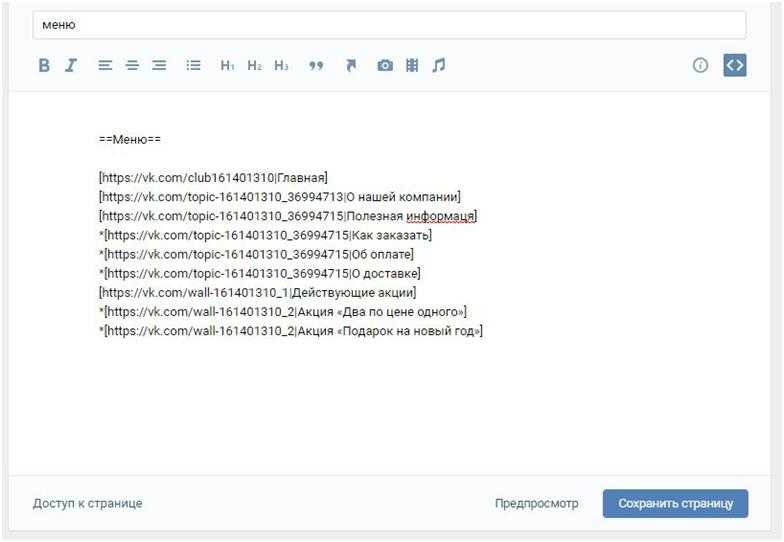
Для примера мы напишем простую и небольшую конструкцию:

- Нажимаем сохранить.
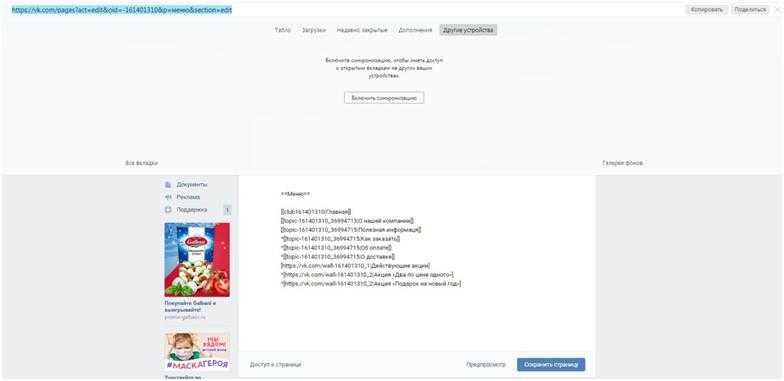
Здесь мы использовали знаки «==» для выделения заголовка и знаки «*», чтобы выделить подпункты. В результате мы получили следующее:

Таким образом, проделав всего несколько шагов, мы получили вполне понятное wiki-меню, где каждый пункт позволит быстро перейти на нужную страницу.
Вы же сможете добавить что угодно, на что хватит фантазиии возможностей wiki-разметки.
Как создать графическое меню
Чтобы создать графическое меню, Вам необходимо иметь хотя бы базовые навыки работы с графическими редакторами (такие как, фотошоп, GIMP, различные приложения и т.д.). Если же Вы ими не обладаете, тогда мы можем посоветовать воспользоваться помощью профессионалов или ресурсами с готовыми шаблонами (подробнее читайте ниже).
Здесь же мы поговорим о том, как создать меню вики страницы самостоятельно. Ниже приведена пошаговая инструкция:
- Проделать шаги 1-3 из предыдущей инструкции.
- Необходимо создать заготовки изображений с кнопками. Подробно говорить оработе в графических редакторах мы не будем, так как в сети есть много уроков работы с фотошопом и другими программами.
Мы возьмем следующие изображения.

Все три картинки являются частью одной большой. Поэтому, когда мы будем создавать навигацию,данные изображения будут выглядеть как одна целая картинка с расположенными на ней кнопками.
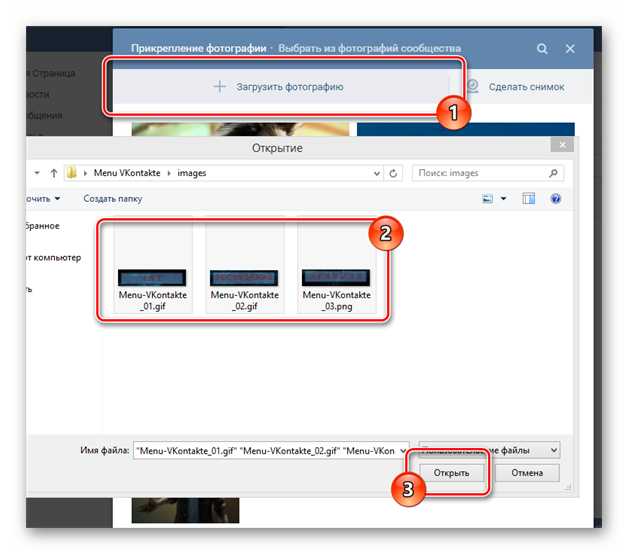
- Загружаем изображения в текстовый редактор ВКонтакте.

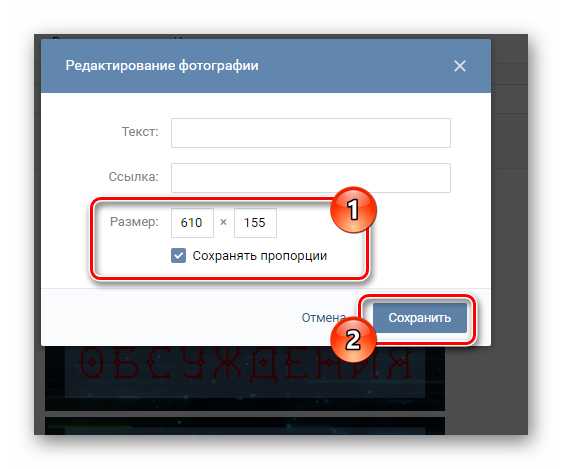
- Нажав на каждую картинку, можно выбрать параметры и указать ссылку.

- Справа есть переключатель между визуальным и текстовым режимами редактирования.

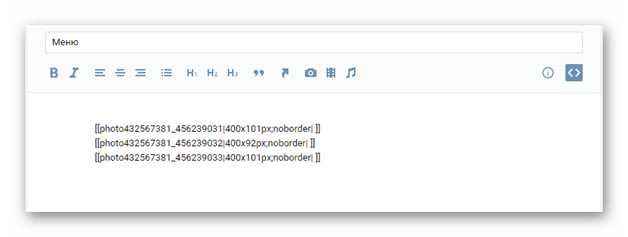
- В текстовом варианте, наши изображения выглядят так:

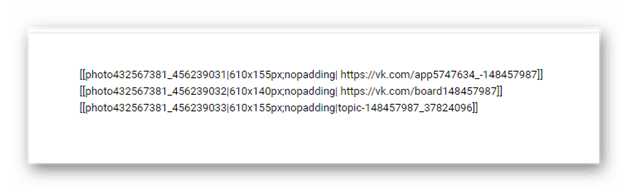
- Меняем надпись «noborder» на «nopadding», чтобы убрать расстояние между картинками и сомкнуть их. А после знака «|» добавляем ссылку.

- Нажимаем «Сохранить страницу».
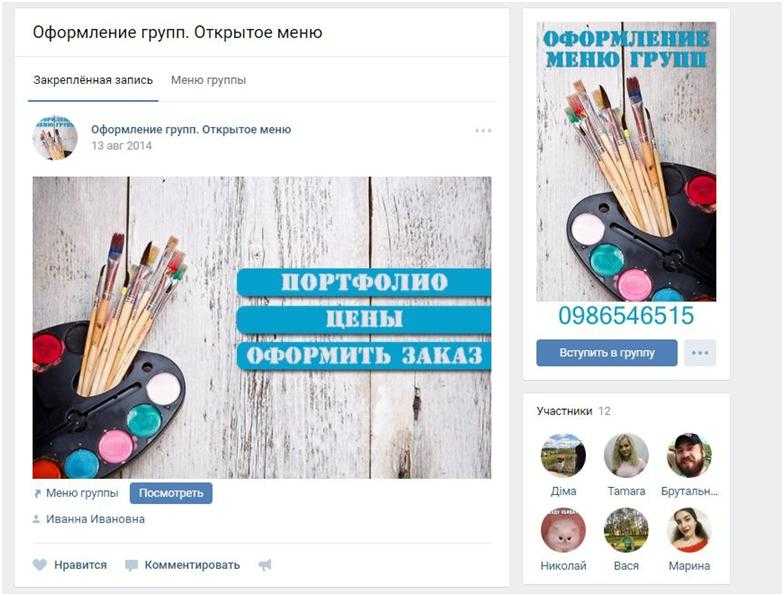
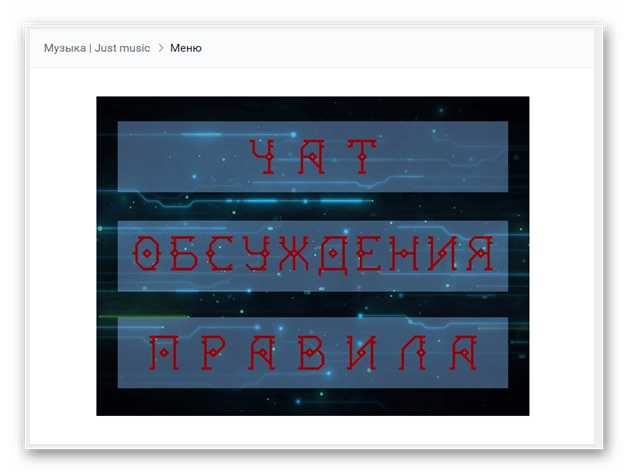
В итоге мы получили вот такое меню:

Приложив немного усилий и смекалки, Вы сможете создать оригинальное оформление, которое будет вписываться в общий дизайн группы.
Как закрепить
Чтобы созданное wiki-меню отображалось на главной странице сообщества, необходимо проделать следующие шаги:
- Создайте новый пост.
- Скопируйте ссылку Вашего меню. Для этого снова перейдите в редактирование и скопируйте URL из адресной строки браузера.

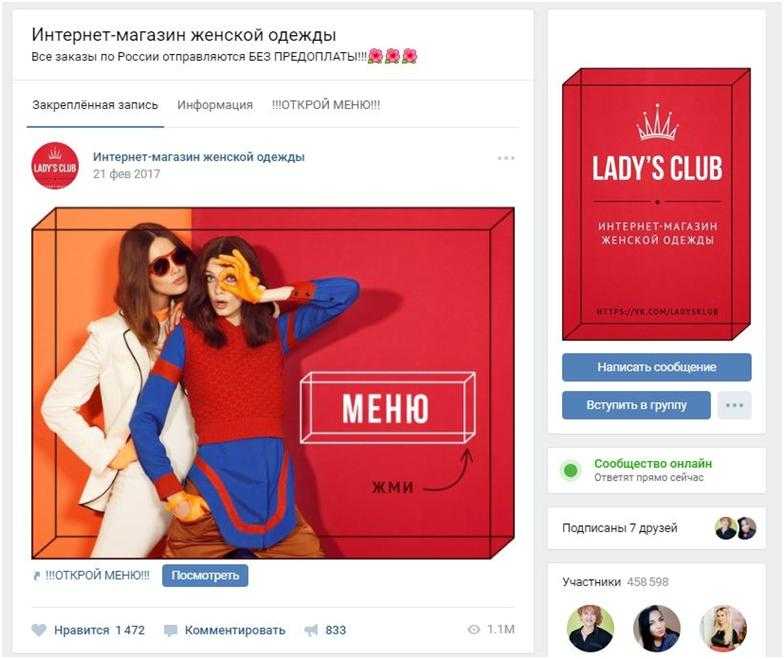
Сначала добавьте изображение, смотри картинку ниже.
Теперь опубликуйте и закрепите пост.
Здесь Вам придется хорошо поработать над изображением. Ведь оно будет постоянно на виду.Также оно должно вписываться в общий дизайн паблика и говорить пользователям, что нажав, он попадет в меню.
Как удалить
Удаление wiki-меню не является сложной задачей. Достаточно просто перейти в «Управление сообществом», раздел «Разделы» и выключить материалы.
Важно помнить, что если Вы использовали закрепленный пост, то он останется. Поэтому его также необходимо будет удалить (или хотя бы убрать из закрепленных).
Готовые шаблоны
Также мы хотели бы представить Вашему вниманию сервисы, с помощью Вы сможете скачать готовые шаблоны либо создать новые всего за несколько кликов.
- You-ps.ru – это сервис с готовыми шаблонами wiki-меню и другими готовыми элементами оформления сообщества.

- Vkmenu.com – это онлайн-конструктор. Он позволяет легко и быстро делать стильные меню.

Также к готовым решениям можно отнести и найм профессионала. В этом случае Вам также не придется делать все самостоятельно, но придется заплатить.
Итог
Мы рассмотрели, что представляет собой wiki-меню в сообществах ВКонтакте. Научились создавать его и пользоваться различными командами.
Мы считаем, что меню еще не оценили по достоинству. Для большого количества людей эта «wiki-разметка» является чем-то сверхсложным и страшным. Они даже не хотят браться за это. Но на деле, как мы видим, все довольно просто.
Не бойтесь экспериментировать и будьте оригинальны!